来自未来的快速、简单、
完全类型化的 JavaScript
ReScript 是一门健壮的类型化语言,可以编译成高效易读的 JavaScript。
它的编译工具链快如闪电,可轻松应对任意规模的代码库。
编写 ReScript 程序
module Button = {
@react.component
let make = (~count: int) => {
let times = switch count {
| 1 => "once"
| 2 => "twice"
| n => Belt.Int.toString(n) ++ " times"
}
let msg = "Click me " ++ times
<button> {msg->React.string} </button>
}
}编译为 JavaScript
var React = require("react");
function Playground$Button(Props) {
var count = Props.count;
var times = count !== 1 ? (
count !== 2 ? String(count) + " times" : "twice"
) : "once";
var msg = "Click me " + times;
return React.createElement("button", undefined, msg);
}
var Button = {
make: Playground$Button
};
exports.Button = Button;

在强大的类型化语言中
发挥 JavaScript 的全部力量
而不必担心 `any` 类型。
ReScript 可用于交付并维护具有良好 UI 和 UX 的关键产品。
快速安装
你可以通过 npm 或 yarn 将 ReScript 快速添加到现有的 JavaScript 代码库中:
npm install rescript
npx rescript init .
快速而简洁
Web 领域最快的构建系统
ReScript 对任意规模代码库的反馈迭代速度和一致性十分关注。 你可以重构代码、拉取复杂的更改,或者随心所欲地切换到特性分支。 这里没有迟缓的 CI 构建、无效的缓存、错误的类型提示或消耗内存的语言服务器来拖累你。
健壮的类型系统
更好的类型
每一个 ReScript 应用程序都是完全类型化的,这能为您程序中的任何值提供可靠的类型信息。为了清晰和方便调试,我们优先考虑简单类型而非复杂类型。
ReScript 中没有 `any`,没有魔法类型,更没有意料之外的 “undefined”。
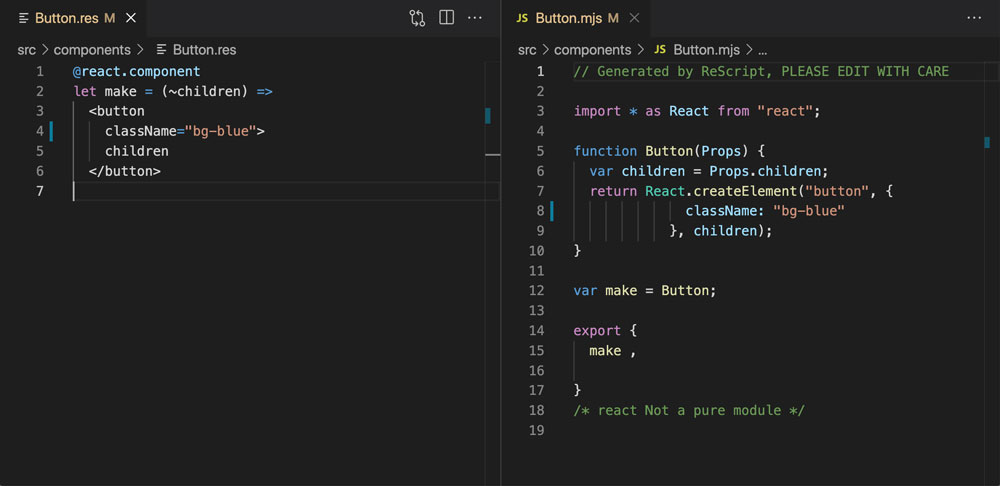
无缝集成
你所熟悉的 JS 生态
就在你的指尖
你可以使用任何来自 JavaScript 的库,
将 ReScript 库导出到 JavaScript,以及自动生成 TypeScript 类型。
就像你从未离开过 JavaScript 最好的那一部分。

一个总是能帮你把事情搞定的程序员社区
没有坚实的社区基础,任何语言都不可能流行。 如果库的作者滥用类型,那么再强大的类型系统也没有用。 如果所有的库都很慢,那么性能优势就无法体现。 加入 ReScript 社区 —— 一群深切关注简单性、速度和实用性的公司和个人在这里等你。

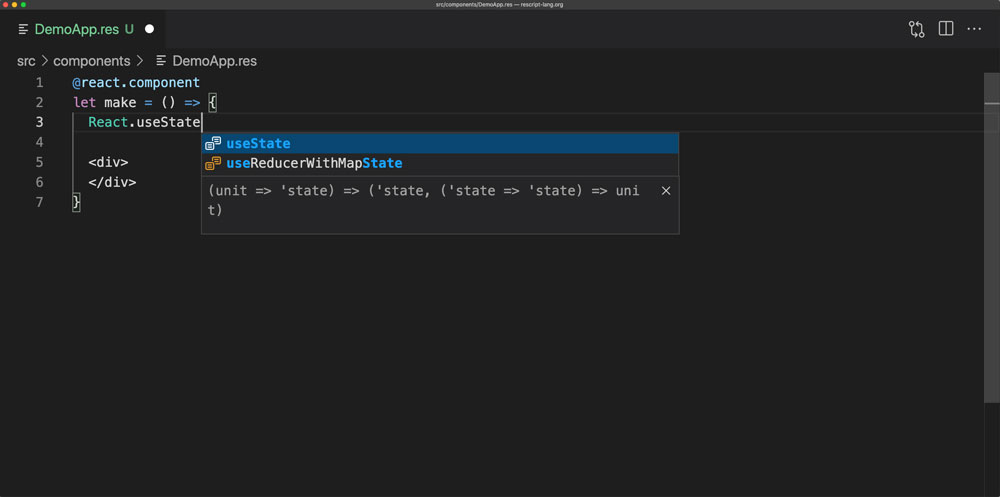
所有工具开箱即用
一个内置的格式化工具,内存友好的 VSCode 和 Vim 插件 和一个稳定且不需要太多额外配置的类型系统和编译器。 ReScript 为你带来了构建可靠的 JavaScript、Node 和 ReactJS 应用所需的所有工具。

很容易适配 —— 没有任何限制
ReScript 在实现的时候就考虑了渐进式适配。 如果你想回到普通的 JavaScript,只需删除所有源文件并保留其干净的 JavaScript 编译结果即可。 你可以告诉您的同事,无论是否使用 ReScript,您的项目都会正常运作。
信任我们的用户
快来尝试一下 ReScript 吧!
精选资源
指引和文档


